안녕하세요 😉
유유자적한 개발자 유로띠 입니다 😀

👏👏👏👏
TypeScript에 대해서 알아보겠습니다.
이번 포스팅은 타입스크립트 공식 핸드북의 원본과 해석본을
읽고 정리하는 글입니다.
이번 포스팅에서는
TypeScript Handbook
TypeScript - The Basics
TypeScript - Everyday Types
TypeScript - Narrowing
TypeScript - More on Functions
TypeScript - Object Types
TypeScript - Type Manipulation
TypeScript - Classes
TypeScript - Modules
TypeScript - tsConfig
중에서
✅ The Basics
에 대해서 알아보겠습니다
🎉 TypeScript
the Basics
🟢 Static Type-checking (정적 타입 검사자)
프로그램을 실행시키지 않으면서 오류를 검출하는 것을 정적 검사라 하고 어떤 것이 오류인지 아닌지 정하는 것이 정적 타입 검사라 합니다.
타입스크립트는 일반 변수나 매개 변수(parameter), 객체 속성(Property)등에 타입을 지정하여 코드가 더 실행되기 전에 문제가 발생할 때 빠르게 에러 메시지를 제공해 줍니다.
타입 지정 예
function someFunc(A: TYPE_A, B: TYPE_B): TYPE_RETURN {
return a + b;
}
let some: TYPE = someFunc(1, 2);
만약 아래처럼 타입을 올바르게 선언하지 않으면, 컴파일 전에 코드를 작성하는 시점에서 오류를 알려줍니다.
function add(a: number, a: number): number {
return a + b;
}
const sum: string = add(1, 2);
에러코드(TS2322)를 알려주며, 검색하면 해당 에러코드에 대한 정보를 쉽게 알 수 있습니다.
🟢 Non-exception Failures
무언가 예상치 못한 동작이 발생하였을 때에도 에러를 표시합니다.
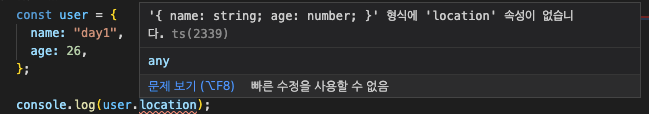
user에 존재하지 않는 프로퍼티에 접근할 때, 자바스크립트에서는 undefined라는 값을 반환하는 동작을 합니다.
하지만, 타입스크립트에서는 시스템 규칙에 따라 에러라고 표기해야 하는 부분이 있다면, 에러를 보여줍니다.
const user = {
name: "day1",
age: 26,
};
console.log(user.location);
이러한 방식은 코드 표현에 제약 사항이 많지만, 프로그램 내의 확실한 버그를 잡는데 중요한 역할을 합니다.
📍 에러 예시
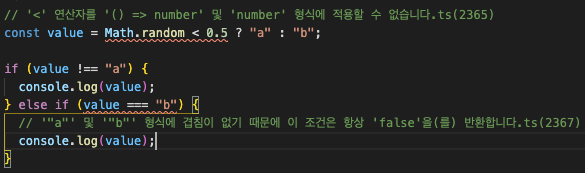
💢 Match.radom()이 함수인데, 소괄호 없이 호출한 경우 에러가 발생
💢 기본적인 로직 에러

🟢 Types for Tooling
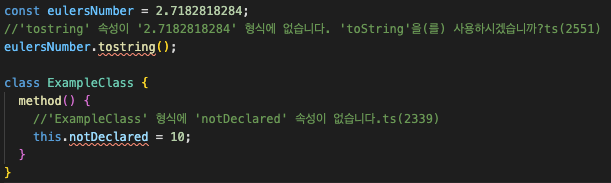
이처럼 타입스크립트는 실수를 저질렀을 때 버그를 아주 잘 잡아낼 수 있습니다.
하지만, 이뿐만 아니라 처음부터 실수하지 않도록 방지를 해줄 수 있습니다.
흔한 실수에 대해서 퀵 픽스 기능을 제공합니다.

🟢 tsc, the TypeScript Compiler
타입스크립트를 설치하고 사용해 보도록 합시다.
tsc 명령을 사용하기 위해 다음과 같이 타입스크립트를 전역 설치할 수 있습니다.
$ npm install -g typescript
$ tsc --version단일 프로젝트에서만 사용하길 원한다면 npx tsc 명령으로도 가능합니다.
$ npm install -D typescript
$ npx tsc --version
main.ts라는 파일이 있습니다. tsc 명령어를 실행하여 타입 체킹을 해보겠습니다.
main.js라는 파일이 생성됩니다.
main.js는 tsc가 순수 자바스크립트 파일로 컴파일하고 변환하여 얻어낸 결과물입니다.
$ tsc main.ts
//main.ts
// 이것은 주석입니다.
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date}!`);
}
greet("Brendan", new Date());
// main.js
// 이것은 주석입니다.
function greet(person, date) {
console.log("Hello " + person + ", today is " + date + "!");
}
greet("Brendan", new Date());
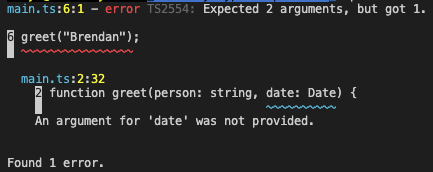
만약 오류가 발생하게 하여 타입 체킹을 하면 어떻게 될까요?
$ npx tsc main.ts
//main.ts
// 이것은 주석입니다.
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date}!`);
}
greet("Brendan");타입스크립트는 타입 체킹을 통해 코드의 에러를 알려줍니다.

그럼 tsc 도중 에러가 발생하였으니, 컴파일된 js는 안 변하였을까요? 🤔
확인을 해보면 main.js 파일도 변경되었음을 알 수 있습니다.
// 이것은 주석입니다.
function greet(person, date) {
console.log("Hello " + person + ", today is " + date + "!");
}
greet("Brendan");
타입스크립트는 컴파일을 위한 다양한 옵션을 설정할 수 있습니다.
위처럼 오류가 보고된 경우 출력을 내보내지 않게 하기 위해 컴파일 시 해당 옵션을 사용합니다.
$ npx --noEmitOnError main.ts
🟢 Erased Types
tsc로 컴파일한 main.ts와 main.js를 확인해 봅시다.
$ tsc main.ts
//main.ts
// 이것은 주석입니다.
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date}!`);
}
greet("Brendan", new Date());
// main.js
// 이것은 주석입니다.
function greet(person, date) {
console.log("Hello " + person + ", today is " + date + "!");
}
greet("Brendan", new Date());두 가지 정도 달라진 점을 확인해 볼 수 있습니다.
변수에 타입을 가지고 있지 않음
템플릿 문자열이 순수 문자열로 변환됨
수정되지 않은(컴파일하지 않음) 타입스크립트는 그 어떤 브라우저나 자바스크립트 런타임에서도 그냥 실행될 수가 없기에 컴파일을 통해 자바스크립트로 변환하며 이때 대부분의 전용 코드들은 지워져 버립니다.
🟢 Downleveling
두 가지 달라진 점 중 다른 하나인 템플릿 문자열에 대해 알아봅시다.
//main.ts
console.log(`Hello ${person}, today is ${date}!`);
// main.js
console.log("Hello " + person + ", today is " + date + "!");템플릿 문자열은 ES6의 기능이며, 타입스크립트는 ES3, ES5와 같은 낮은 버전의 코드로 하위 호환될 수 있도록 코드를 변경하는 기능을 가지고 있습니다.
기본적으로 타입스크립트는 ES3를 타겟으로 하고 컴파일 옵션을 이용하여 최신 버전으로 바꿀 수 있습니다.
$ npx tsc --target es2020 main.ts
// main.js
function greet(person, date) {
console.log(`Hello ${person}, today is ${date.toDateString()}!`);
}
greet("Brendan", new Date());
🟢 Strictness
타입스크립트는 여러 가지 설정을 통해서 타입 체크를 엄격히 또는 느슨하게 검사할 수 있도록 할 수 있습니다.
후반에 ts.config에서 다루겠지만, 간단히 2가지 정도 알아보도록 하겠습니다.
noImplicitAny
Any 타입은 모든 타입을 의미합니다.
따라서 어떤 타입의 값도 할당할 수가 있습니다.
let any:any = 111;
any = 'typescript';
any = true;
any = [];"noImplicitAny": true 옵션은 강한 타입 시스템의 장점을 유지하기 위해 any의 사용을 엄격하게 금지하기 위해 사용할 수 있습니다.
strictNullChecks
기본적으로 null과 undefined는 모든 타입의 하위 타입으로, 다양하게 할당할 수 있습니다.
let num: number = null;
let str: string = null;
let arr: any[] = null;이렇게 작성하면 코드 작성을 쉽게 해 주지만, null과 undefined의 처리에 있어 많은 버그가 생길 수 있는 원인이 됩니다.
"strictNullChecks": true 옵션은 엄격하게 null과 undefined 서로의 타입까지 더 이상 할당할 수 없게 합니다.
참고
'Programming > TypeScript' 카테고리의 다른 글
| TypeScript Handbook 정리2 - Everyday Types (0) | 2021.09.14 |
|---|
