
안녕하세요 Lotts 입니다 😉
저번 포스팅에서는
ReactJS에서 네이버 검색 API를 사용하여 영화 정보를 가져오고
CORS 문제에 대해서 어떻게 처리하는지를 확인해봤어요 🔎
자세한 내용은 아래 포스팅을 참조하시면 됩니다
[프로그래밍/ReactJS] - React로 영화 정보를 검색해보자 - 두 번째 네이버 API 사용 / CORS 설정 하기
React로 영화 정보를 검색해보자 - 두번째 네이버 API 사용 / CORS 설정 하기
안녕하세요 Lotts 입니다 😉 저번 포스팅에서는 ReactJS 설치와 네이버 검색 API를 어떻게 사용하는지를 확인해봤어요 자세한 내용은 아래 포스팅을 참조하시면 됩니다 2020/03/27 - [프로그래밍/ReactJS] - Reac..
msyu1207.tistory.com
이번 포스팅에서는
✅ ReactJS 서버 배포
✅ 확실한 CORS를 처리하는 방법
에 대해서 알아보겠습니다
👏👏👏👏
REACT로 영화정보를 검색해보자 세 번째 시간 🎉
📢ReactJS를 서버에 배포해 보자
우선 AWS EC2에 서버를 만들어 봅니다
NginX로 만들어 볼건데요
EC2에 Nginx를 설치하는 방법은 전에 제가 올린 포스팅이 있으니까 아래 링크를 참조하면 됩니다 😎
2020/03/25 - [AWS/Amazon EC2] - AWS EC2에 NGINX 설치 및 사용하기
AWS EC2에 NGINX 설치 및 사용하기
안녕하세요 Lotts 입니다 😉 요새 ReactJS를 공부하고 있습니다 😁😁 물론 독학으로 하진 않고 니꼴라스 쌤의 ReactJS로 웹서비스 만들기 인강을 듣고 있지요 영화 정보를 보여주는 웹서비스입니다 나중에 기회가..
msyu1207.tistory.com
Nginx를 잘 설치하셨다면
ReactJS를 배포해보도록 하겠습니다 👏
✅ package.json
먼저 build를 진행합니다
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build"
}npm run build를 실행하여 줍니다 💻
npm run build
> movie_app_2019@0.1.0 build D:\dsmpc\workspace\movie_app_2019
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
54.84 KB build\static\js\2.f65d9001.chunk.js
2.67 KB build\static\js\main.62114af3.chunk.js
943 B build\static\css\main.f36ea84b.chunk.css
781 B build\static\js\runtime-main.69d003e7.js
The project was built assuming it is hosted at /movie_app_2019/.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
To publish it at https://alstjs1207.github.io/movie_app_2019 , run:
npm run deploy
Find out more about deployment here:
bit.ly/CRA-deploy빌드가 완료되었습니다 👏👏👏
디렉토리로 이동해서 보면 build라는 폴더가 보입니다

해당 파일을 EC2 서버에 올리기 쉽게 .tar로 묶어줍니다
다음 build.tar 정보를 기동 하는 nginx의 root 경로에 올려주면 됩니다
포스팅에도 나와있지만 간단히 설명하도록 하겠습니다
📍 nginx의 설정파일 default.conf를 설정합니다
vi /etc/nginx/conf.d/default.conf
아래처럼 자신의 컨테이너를 입력합니다
저는 /opr/react 폴더로 설정하도록 하겠습니다
location / {
# root /usr/share/nginx/html;
root /opt/react; /자신의 컨테이너를 입력
index index.html index.htm;
}
서버에서 /opt/react 폴더 아래에 build.tar를 옮겨서 압축을 해제하고
자신의 프로젝트 명(movie_app_2019)으로 변경합니다
$ tar -xvf build.tar
$ mv build movie_app_2019(자신의 프로젝트 명)
서버 설정은 완료하였습니다
👏👏👏
자 그럼 nginx를 기동 해보도록 하겠습니다 😎
📍 nginx 기동
service nginx start
80번 서버로 접속을 해보면 정상 확인을 할 수 있습니다
👏👏👏
이렇게 EC2서버에 nginx를 이용하여 ReacJS를 올려보았습니다 😉
서버에 올려서 네이버 검색 API를 이용하여
영화 검색을 확인해 보시면 아시겠지만
기존에 설정한 CORS 방법들이 전부 먹통인걸 알 수 있습니다
계속 에러가 보이실 겁니다
😭😭😭
자 그럼 서버에서 CORS를 처리하는 방법에 대해
알아보겠습니다 🔎
📢서버에서 CORS 설정하기
CORS가 발생하는 이유는 다른 사용자가 id, secret을 도용하여 api를 무단으로 호출하는 것을 막기 위해서입니다 🙅♀️
따라서 네이버 영화 API는 서버 프로그래밍을 통해서만 호출하도록 되어 있습니다 😏
개발자 포럼의 cors관련 질의응답에서 확인할 수 있었습니다
(해당 이슈 관련해서는 사이트에서 별도 안내는 없어 보입니다)
그럼 CORS를 해결하려면 어떻게 해야 할까요?
답은 간단하죠 😎
서버로 구현하고 React에서 가져오면 됩니다
막상 보면 간단한데 참.. 어떻게든 간단히 해보려고 고생했죠..
✅ server.js
nodeJS로 naver 검색 api를 처리하는 server를 구성합니다
const express = require('express');
const app = express();
const cors = require('cors');
const bodyParser = require('body-parser');
const port = process.env.PORT || 3001;
const axios = require('axios');
const ID_KEY = 'naver-client-id';
const SECRET_KEY = 'naver-client-secret';
app.use(cors());
app.use(bodyParser.json());
app.use('/search', (req, res) => {
const word = req.query.query;
axios.get('https://openapi.naver.com/v1/search/movie.json', {
params: {
query: word,
display: 20
},
headers: {
'X-Naver-Client-Id': ID_KEY,
'X-Naver-Client-Secret': SECRET_KEY,
'Access-Control-Allow-Origin': '*'
}
}).then(function(response) {
const items = response.data.items;
res.send({items:items});
}).catch(function(error) {
console.log(error);
});
});
app.listen(port, () => {
console.log(`express is running on ${port}`);💡 참고
express에서 cors를 허용하기 위해 cors를 설치하여 설정해줍니다
📍 cors 설치
npm install corsresponse에서 검색 정보를 가져와 네이버 검색 api를 이용하여 정보를 가져옵니다
해당 부분은 기존에 하던 방식과 동일합니다
조회된 영화 데이터 정보를 res.send() 이용하여 React로 보내줍니다
자 그럼 api를 호출하는 nodeJS 서버를 기동해 보겠습니다 😄
📍 server.js 기동
npm server.js
저는 pm2라는 nodeJS 프로세스 관리 도구를 이용하여 기동해 보았습니다 😉
forever와 마찬가지로 무중단 서비스를 위한 관리 도구입니다
forever 관련해서는 또 제가 포스팅을 했답니다 😉😉
아래 내용을 참고하시면 됩니다
[프로그래밍/NodeJS] - node.js forever 사용법
node.js forever 사용법
forever 설치 node.js 앱을 실행시키거나 비정상 종료되었을 때 재실행을 시켜주는 툴입니다. npm install forever -g forever 시작 forever start [js script] forever 종료 forever stop [js script] forever..
msyu1207.tistory.com
pm2도 다음에 포스팅해보도록 하겠습니다
💡 pm2 기동
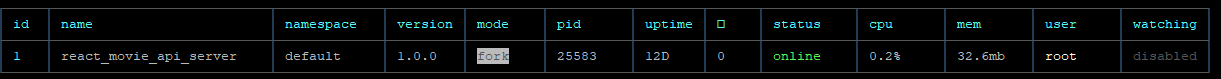
pm2 start server.js --name react_movie_api_server💡 pm2 조회
pm2 list프로세스가 정상으로 기동 되는 걸 확인할 수 있습니다

ReactJS 도 수정해보도록 하겠습니다
✅ Search.js
import React from 'react';
import axios from 'axios';
import SearchMovie from '../components/SearchMovie';
import "./Home.css";
import "./Search.css";
class Search extends React.Component {
state = {
isLoading: true,
movies: [],
value: ""
};
getSearchMovie = async () => {
const search = this.state.value;
try {
if (search === "") {
this.setState({movies: [], isLoading: false})
} else {
const {data: {
items
}} = await axios.get('http://localhost:3001/search',{
params:{
query: search
}
});
this.setState({movies: items, isLoading: false});
}
} catch (error) {
console.log(error);
}
};
componentDidMount() {
this.getSearchMovie();
};
handleChange = (e : any) => {
this.setState({value: e.target.value});
};
handleSubmit = (e : any) => {
e.preventDefault();
this.getSearchMovie();
};
render() {
const {movies, isLoading, name} = this.state;
return (<section className="container">
{
isLoading
? (<div className="loader">
<span className="loader__text">Loading..{this.state.name}</span>
</div>)
: (<form onSubmit={this.handleSubmit}>
<div>
<div className="input_div">
<h1>영화 검색</h1>
<input className="input_search" type="text" value={this.state.value} onChange={this.handleChange} placeholder="영화를 검색해 보세요."/>
</div>
<div className="movies">
{movies.map(movie => (<SearchMovie key={movie.link} id={movie.link} year={movie.pubDate} title={movie.title} poster={movie.image} rating={movie.userRating} director={movie.director} actor={movie.actor}/>))}
</div>
</div>
</form>)
}
</section>);
}
}
export default Search;
💡 소스 설명
기존과 거의 동일하며 호출하는 부분만 'http://localhost:3001/search'로 수정하여 서버로 향하면 되겠죠? 😉
👏👏👏
드디어 ReactJS 영화 정보 사이트를 만들었습니다
👏👏👏👏
최종적으로 지금까지 배워본 내용을 확인해 볼까요?
✅ 네이버 검색 API 사용을 위한 애플리케이션 등록
✅ 네이버 검색 API 활용
✅ proxy를 사용한 CORS 처리하기
✅ http-proxy-middleware를 사용한 CORS 처리하기
✅ nginx를 설치하여 React 배포하기
✅ nodeJS 서버로 구성하여 CORS 처리하기
👍👍👍👍
전반적인 소스는 LottsGithub를 참조하시면 됩니다 😄
감사합니다 😉
'Programming > ReactJS' 카테고리의 다른 글
| React로 영화 정보를 검색해보자 - 두번째 네이버 API 사용 / CORS 설정 하기 (6) | 2020.03.31 |
|---|---|
| React로 영화 정보를 검색해보자 - 첫번째 React 설치 / 네이버 API 사용기 (7) | 2020.03.27 |
