
join을 하고 as 를 동시에 하기! select employeeName, departmentName, publishedDate, snackName, ticketWeight from( select EMP_NM as employeeName, DPT_NM as departmentName, PBL_DT as publishedDate, SNK_NM as snackName, TCK_WGH as ticketWeightfrom tb_ticket join tb_emp on tb_emp.EMP_CD = tb_ticket.EMP_CD join tb_snack on tb_snack.SNK_CD = tb_ticket.SNK_CD) ticket;

3개의 테이블 을 innner join을 이용하여 합쳐보자. tb_emp tb_snack tb_ticket inner join 을 해봅시다. 처음에 가져올 컬럼명을 설정하고 tb_ticket 과 tb_emp 을 먼저 조인합니다.( 같은 코드 를 찾음)다음에 그결합에 tb_snack 을 조인합니다.(같은 코드)

aliases 문(as) 테이블의 열에 대해서 임시적으로 이름을 바꿀 수 있다. SELECT TDC_SEQ, WIS_MAN, WIS_SYG FROM tb_todac; 처음 설정된 열 이름이다. as 를 이용하면.SELECT TDC_SEQ as seq, WIS_MAN as wiseManName, WIS_SYG as wiseSaying FROM tb_todac; 열 이름이 바뀐다. 바꾼후에 바뀐 열 이름으로 검색을 하고싶으면SELECT seq, wiseManName, wiseSaying FROM( SELECT TDC_SEQ as seq, WIS_MAN as wiseManName, WIS_SYG as wiseSaying from tb_todac) tb_todac WHERE seq =10; 이용하면 된다.

Go Language-설치편-http://www.slideshare.net/hnki0104/go-42034380브라우저에서 쉽게 사용할 수 있는 사이트http://go-tour-kr.appspot.com/go 관련 사이트http://www.joinc.co.kr/modules/moniwiki/wiki.php/man/12/golang 이상!

알기쉽게 설명한 JVM http://www.slideshare.net/hnki0104/bueatiful-jvm-world

의존성 주입 참고 자료 ㅎ 스프링을위해~~ http://www.slideshare.net/hnki0104/ss-42101768

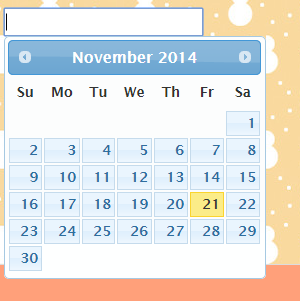
첫번째 ui 위젯 - datepicker(); 날짜 : $(function(){ $("#date1").datepicker(); }); $(document).ready(function(){}): ==> 간단하게 $(function(){}); 바꿀 수 있습니다. 두번째 ui위젯 - tabs $(function(){ $("#tabs").tabs(); }); 주문 사이즈 토핑 배달시간 주문페이지 아이디 : 전화번호 : e-mail : 주소 : 피자 사이즈 small medium large 토핑선택 인기 토핑 베이컨 치즈 양파 버섯 희망 배송 시간:

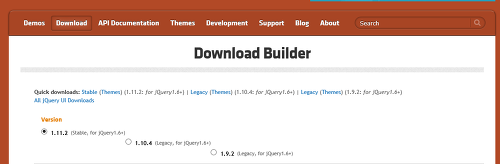
jquery - UI(UserInterface) ui 라이브러리 다운로드 : http://jqueryui.com/download 최신버전을 다운 받으면 됩니다. 다운로드 전에 테마를 선택할 수 있습니다. 각각이 어떤 테마 인지 알기 위해서는 맨위에 메뉴중에 Themes 를 클릭합니다. Themes를 클릭후 ThemeRoller에 Gallery를 클릭하면 아래와 같이 각테마들을 볼 수 있습니다. 마음에 드는 테마를 선택 후 다운 받으시면 됩니다.

function 특정 작업을 수행하기 위한 동작의 수행과정을 의미 생성한 함수는 필요할 때 마다 불러다 재사용할 수 있음 function() - 익명의 함수 함수 생성 $(document).ready(function(){ function info_msg(){ $("선택자").append("생성");} $("선택자").click(info_msg); }); 실습 $(document).ready(function() { $("input[type='button']").click(function(){ //선택자는 input 의 type 이 button 이다.(속성 선택자 사용) var num =prompt("수량을 입력해 주세요"); check(num); }); function check(a){ var a; ale..

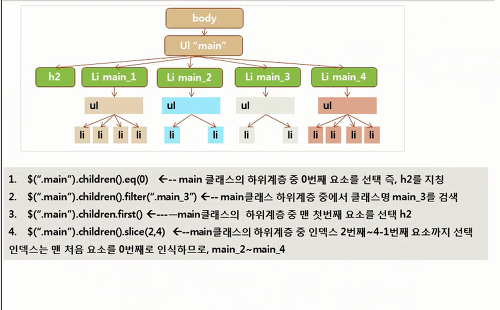
var $a = (".class").children();//변수 선언 var content1 = $a.text(); 탐색 요소 실습 -->클래스 이름 : fl 토핑선택 --> eq(0) 인기 토핑 --> eq(1) 베이컨 --> eq(2) 치즈 --> eq(3) 양파 --> eq(4) 버섯 --> eq(5) 결과값

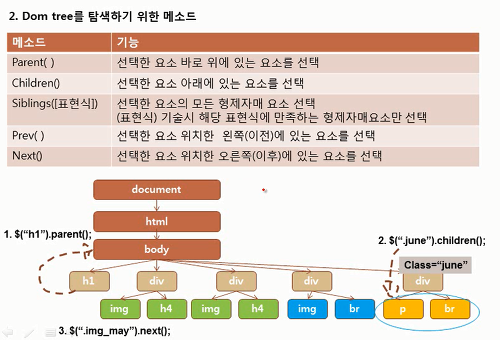
Parent() - 부모 , Children() - 자식, Siblings([표헌식]) - 형제, Prev() - 이전, Next() - 다음 ex) $(".class").Children("p").remove();