flutter 패키지 매니저 pub.dev 사용하기 (fluttertoast 사용해보기)
안녕하세요 😉
유유자적한 개발자 유로띠 입니다 😀

👏👏👏👏
이번 포스팅에서는
✅ pub.dev 소개
✅ toast 사용해보기
에 대해서 알아보겠습니다
flutter package manager
✅ pub.dev
Dart packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter, AngularDart, and general Dart programs.
pub.dev
pub.dev는 Flutter는 다른 개발자들이 Flutter와 Dart 생태계에 기여한 공유 패키지들을 사용할 수 있도록 지원합니다.
이 패키지를 이용하면 처음부터 모든 것을 개발하지 않아도 되기 때문에 빠르게 앱을 개발할 수 있습니다. 👍

flutter의 패키지 사용법은 공식 사이트에 자세히 나와있습니다.
패키지는 pubspec.yaml에 패키지가 사용될 수 있는 버전의 범위를 아래와 같이 명시하여 등록해 주는 것이 좋습니다. 😉
dependencies:
collection: '^0.1.2'
처음 패키지를 추가하고 flutter pub get(vscode에서는 해당 패키지를 pubspec.yaml에 작성하고 저장하면 자동으로 실행됩니다.)을 실행하면 flutter는 구체적인 버전 정보를 pubspec.lock에 저장합니다.
설명보단 직접해보는것이 더 이해하기 쉽겠죠? 😏
toast package 사용해보기
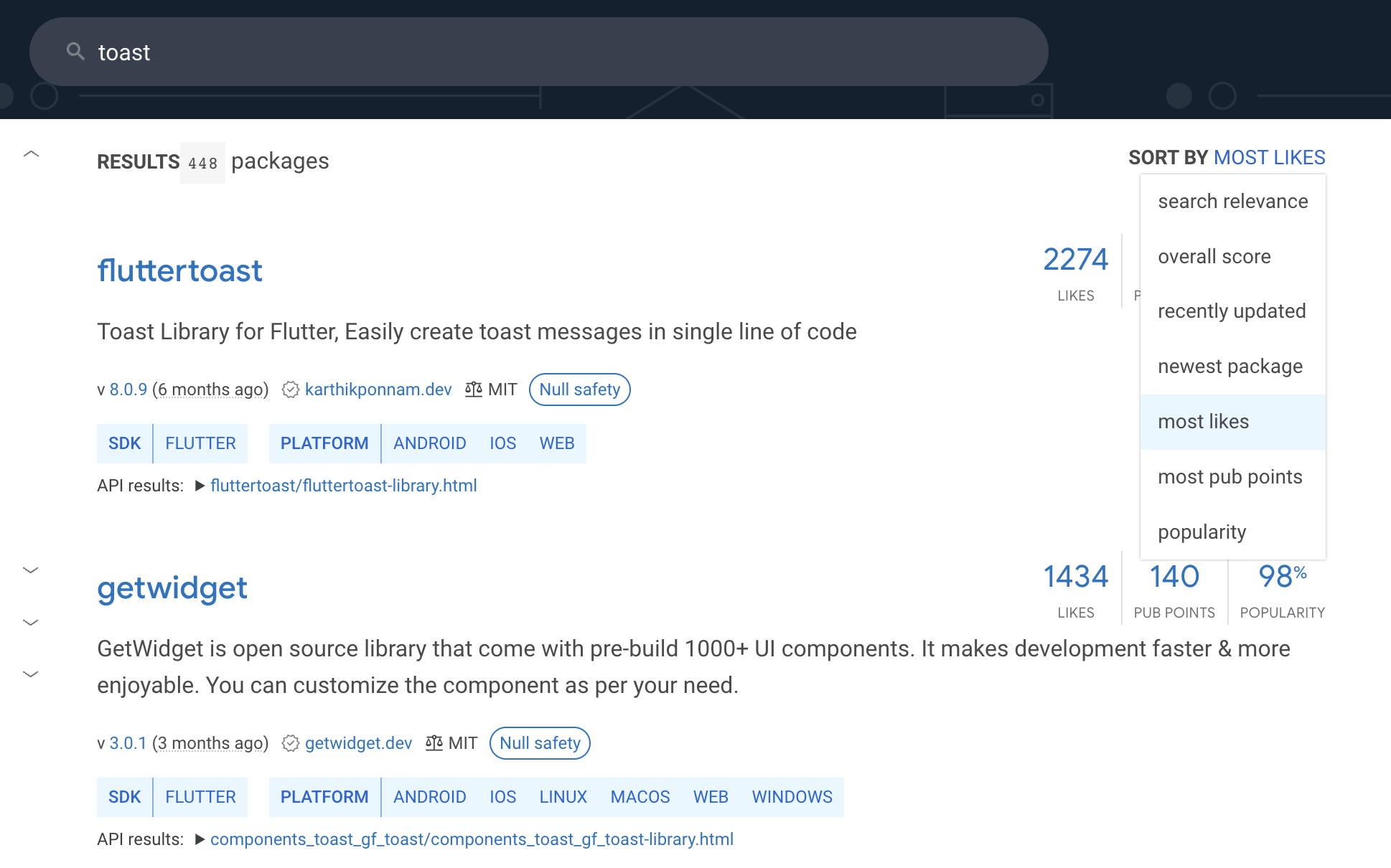
pub.dev에서 toast를 검색하고 SORT BY를 좋아요가 많은 순서로 정렬하였습니다.
가장 위에 fluttertoast를 사용해 보겠습니다.(인기가 많을수록 좋지 않을까요? 🥴)

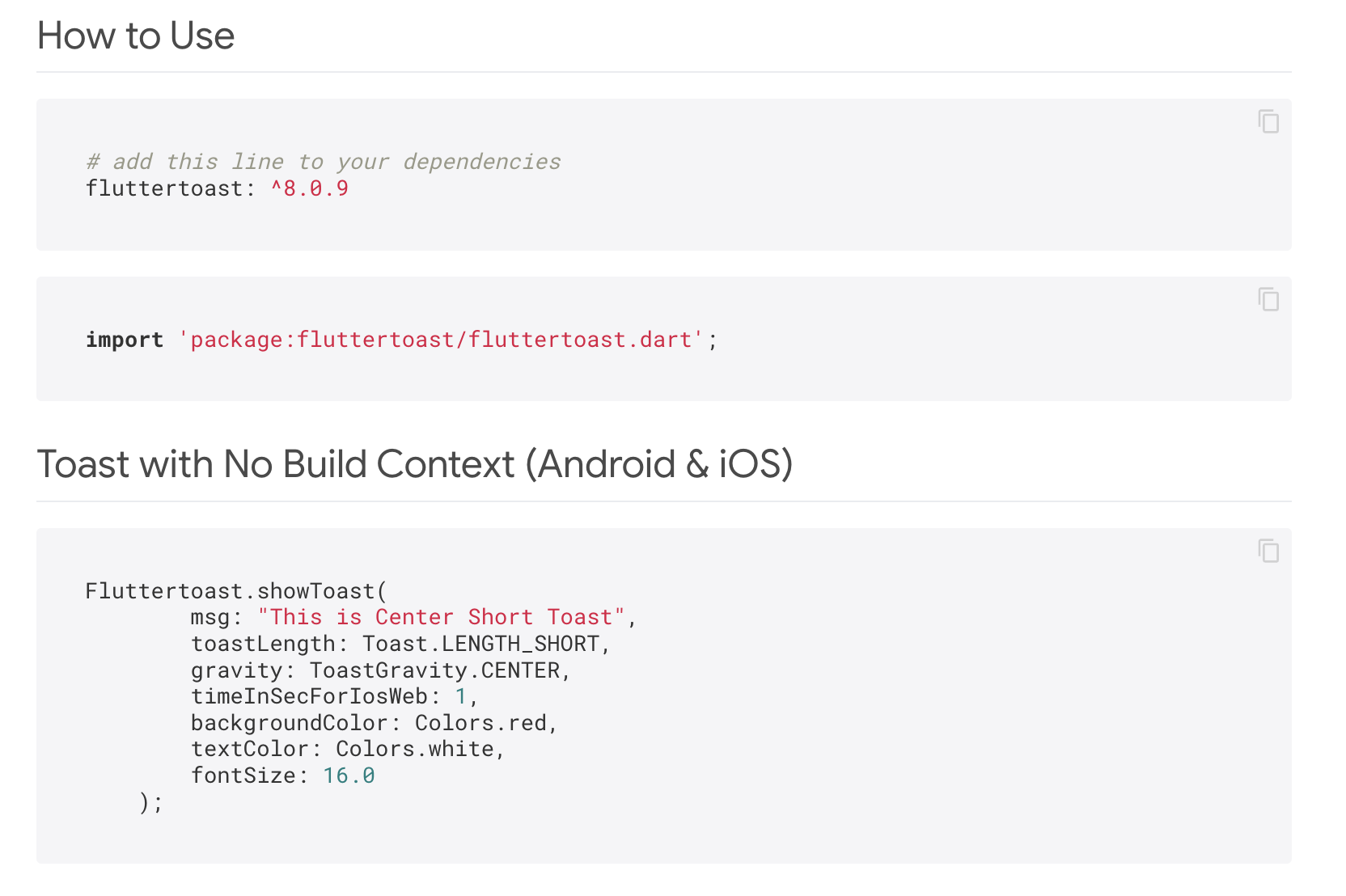
✅ How to Use
readme에서 How to Use를 확인해 보시면 어떻게 사용해야 하는지 간단하게 나와있습니다.

그대로 따라서 진행해 보겠습니다.

add dependencies fluttertoast
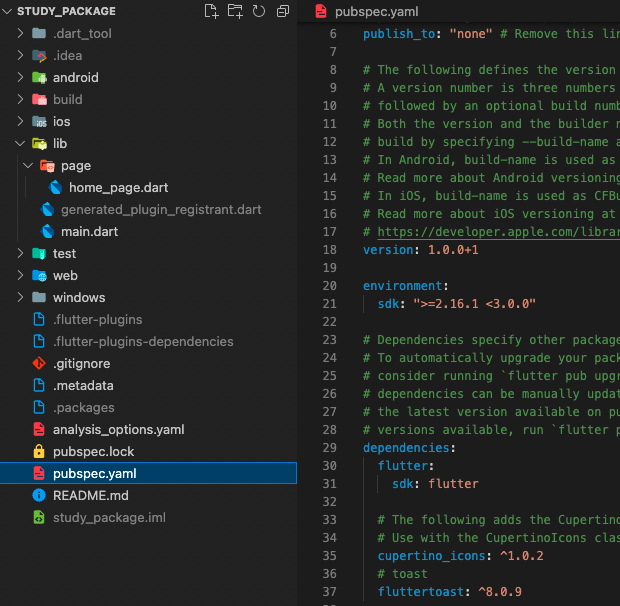
flutter project를 보시면 pubspec.yaml 파일이 존재합니다.
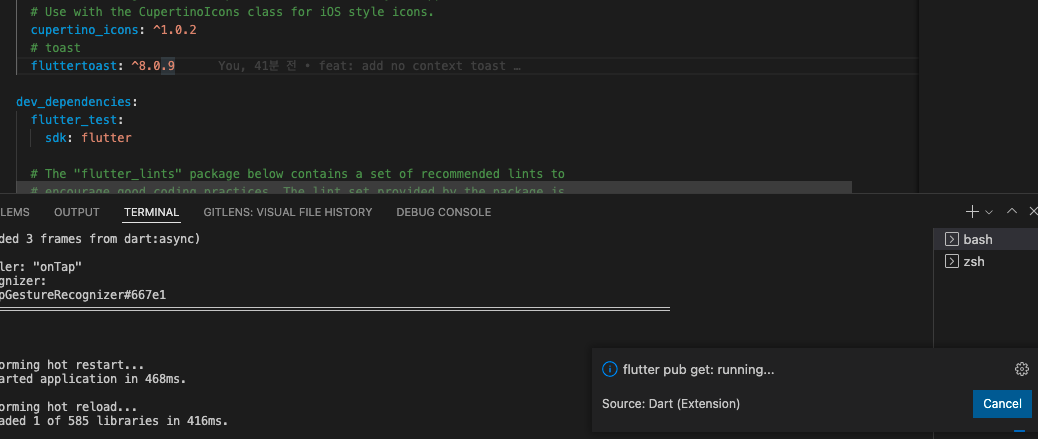
dependencies 하위에 fluttertoast: ^8.0.9를 추가합니다.

dependencies를 추가하고 저장을 하니 vscode에서는 아래처럼 자동으로 flutter pub get을 실행합니다. 👍

자동으로 pubspec.lock 파일에 fluttertoast가 생성된 것을 확인할 수 있습니다.
해당 파일은 자동으로 관리하기 때문에 지금은 따로 수정할 필요가 없습니다.
import fluttertoast & create toast
기본적으로 생성된 project에서 조금(?) 수정하여 버튼을 클릭했을 때 toast가 발생하는 앱을 만들어 보겠습니다. 🙌
기본적으로 생성된 flutter project에서 MyHomePage를 삭제하였고 별도의 HomePage를 생성하였습니다.
main.dart
import 'package:flutter/material.dart';
import 'page/home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const HomePage(title: 'Flutter Demo Home Page'),
);
}
}
home_page.dart에서 가이드대로 import 'package:fluttertoast/fluttertoast.dart'; 를 진행합니다.
그리고 버튼을 클릭했을때 toast가 발생해야 하기 때문에 onPressed에 아래의 예시 파일인 toast를 추가합니다.
Fluttertoast.showToast(
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);
home_page.dart
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key, required String title}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Fluttertoast.showToast(
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
},
child: const Text('btn')),
const Center(
child: Text('hi'),
)
],
),
);
}
}
드디어 (순식간에)완성되었습니다.

시뮬레이터에서 확인해보기
시뮬레이터를 실행하여 확인을 해볼까요?
vscode에서 ctrl + shift + p를 클릭하여 아래와 같은 창에서 select device를 선택하여 시뮬레이터를 실행합니다.

터미널에서 다음과 같이 실행 성공 메시지가 나타나는 것을 확인할 수 있습니다.
Launching lib/main.dart on iPhone SE (3rd generation) in debug mode...
Running pod install... 1,208ms
Running Xcode build...
└─Compiling, linking and signing... 8.0s
Xcode build done. 24.2s
Syncing files to device iPhone SE (3rd generation)... 116ms
Flutter run key commands.
r Hot reload. 🔥🔥🔥
R Hot restart.
h List all available interactive commands.
d Detach (terminate "flutter run" but leave application running).
c Clear the screen
q Quit (terminate the application on the device).
💪 Running with sound null safety 💪
An Observatory debugger and profiler on iPhone SE (3rd generation) is available at: http://127.0.0.1:61289/VZR9EHD3y4o=/
The Flutter DevTools debugger and profiler on iPhone SE (3rd generation) is available at:
http://127.0.0.1:9101?uri=http://127.0.0.1:61289/VZR9EHD3y4o=/
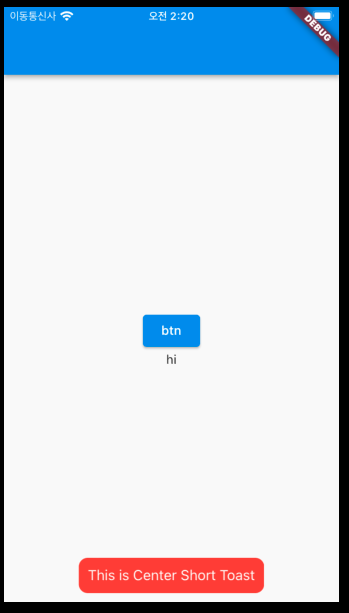
btn 버튼을 클릭하면 다음과 같이 하단에 toast가 생기는 것을 확인할 수 있습니다.
예시에서는 ToastGravity.CENTER로 center로 설정하였지만 저는 ToastGravity.BOTTOM으로 설정하여 하단으로 나오도록 하였습니다.

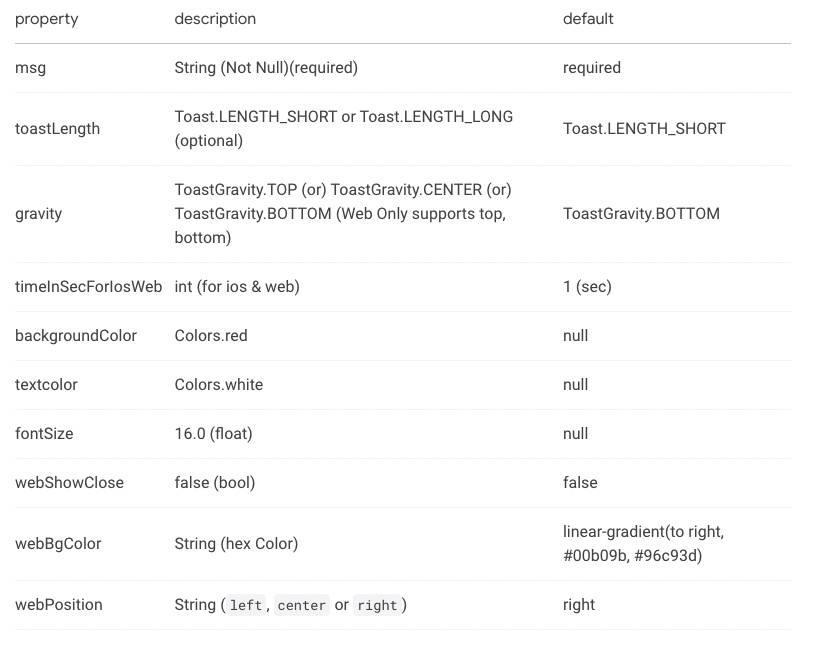
toast의 설정은 다음과 같습니다. 해당 내용을 보고 따라 하면 되겠습니다. 😄

✅ Toast with BuildContext
다음은 custom toast를 사용해 보겠습니다.
initState를 사용하여 최초 실행 시 fToast를 전역 변수로 사용하여 toast를 사용합니다.
late FToast fToast;
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}
home_page.dart
BuildContext 안에 showToast 메서드를 만들어서 사용합니다.
그다음 버튼의 onPressed에 showToast 메서드를 추가하여 버튼이 클릭 시 실행되도록 합니다.
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key, required String title}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
late FToast fToast;
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
_showToast();
},
child: const Text('btn')),
const Center(
child: Text('hi'),
)
],
),
);
}
void _showToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("This is a Custom Toast"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: const Duration(seconds: 2),
);
// Custom Toast Position
// fToast.showToast(
// child: toast,
// toastDuration: const Duration(seconds: 2),
// positionedToastBuilder: (context, child) {
// return Positioned(
// child: child,
// top: 16.0,
// left: 16.0,
// );
// });
}
}🙋♂️ 여기서 잠깐!
flutter를 reload 하여 실행해보면 다음과 같은 에러가 발생합니다.
══╡ EXCEPTION CAUGHT BY GESTURE╞════════════════════════════════════════
The following LateError was thrown while handling a gesture:
LateInitializationError: Field 'fToast' has not been initialized.
reload를 진행하면 BuildContext만 reload 되기 때문에 위에 선언한 fToast가 아직 initialized 되지 않아 error가 발생합니다.
flutter를 다시 재시작(restart) 하니 정상적으로 실행되는 것을 확인할 수 있습니다. 👍

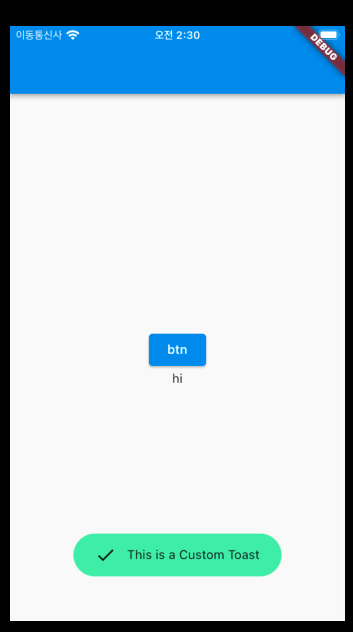
기본 toast보다는 더 custom 하게 수정 가능한 toast가 생긴 것을 확인할 수 있습니다.
위에서 설정 한 대로 borderRadius로 둥근 네모를 만들고 위치(gravity)와 시간(toastDuration) 등을 설정할 수 있습니다.
기본보다 훨씬 이쁘고 깔끔하네요! 🥹
이상
flutter의 package manager인 pub.dev와
패키지를 이용하여 fluttertoast를 사용해보았습니다.

참고
Dart packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter, AngularDart, and general Dart programs.
pub.dev
패스트캠퍼스 - 코딩 왕초보를 위한 앱 만들기 풀 패키지
코딩 왕초보를 위한 앱 만들기 풀 패키지 | 패스트캠퍼스
앱 기획부터 앱 구현, 배포까지 직접 앱을 만들어보는 4단계 실습으로 한 번에 학습하세요. Android와 iOS 모두 배포할 수 있는 Flutter로 배워서 원하는 스토어에 내가 만든 앱을 직접 올릴 수 있어요
fastcampus.co.kr